글을 돋보이게 하는 제목바 사용하기(feat. 서식만들기)
- 부업의 세계/블로그 | 카카오뷰
- 2022. 9. 25.
블로그에 글을 쓰다 보면 구글에서 좋아한다는 SEO에 맞게 글을 작성하고 싶습니다. 막상 티스토리에서 제공하고 있는 툴을 그대로 쓰기는 조금 심심한 감이 있어서 다른 분들의 블로그를 참고해보니 제목 바를 많이 사용하시더라고요. 오늘은 제목 바를 어떻게 사용하는지, 서식에 어떻게 저장해놓고 사용하는지 정리해보겠습니다.

티스토리에서도 제공하는 제목 툴
툴이라고 하기에는 조금 이상한 감이 있지만 티스토리에서도 상단에 사진 옆에 글씨의 크기를 선택할 수 있는 부분이 있습니다. 제가 적용한 스킨은 티스토리에서 제공하는 제목 툴을 선택해서 글을 작성하면 자동으로 글씨 색이 다르게 나오기 때문에 따로 제목 바가 필요하다는 생각은 하지 않았었는데, 다른 스킨을 사용하니 확실히 제목 바를 쓰는 것이 좋겠더라고요. 글쓰기 상단의 '본문 2'를 눌러보시면 쭉 나오는 제목 1, 제목 2, 제목 3 같은 것들이 티스토리에서 제공하는 제목 툴입니다.

저는 보통 본문 내에 소제목은 제목2를 사용하고, 본문은 본문 2를 사용하여 작성합니다.
제목바 저장해놓고 사용하기
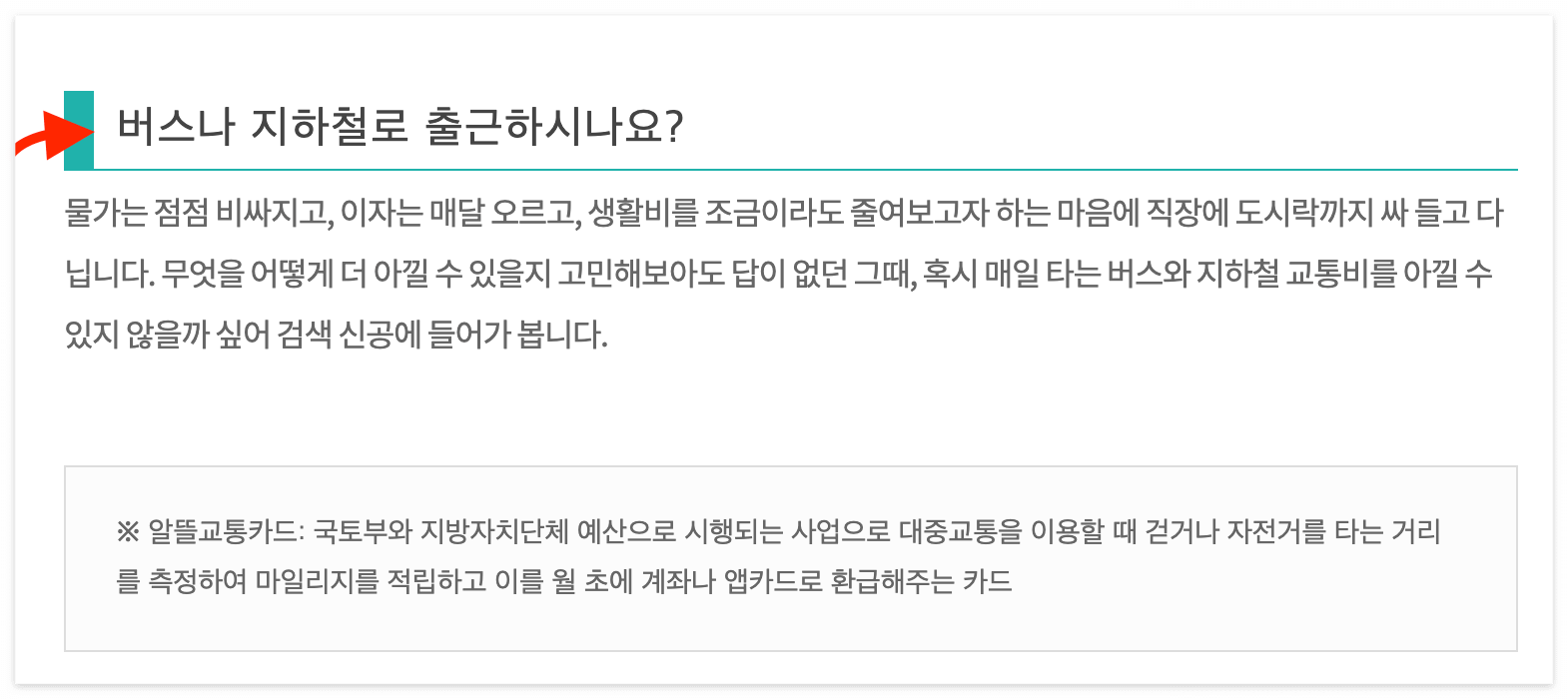
아래 민트색 부분 보이시나요? 이런 것을 제목 바라고 합니다. 티스토리 블로그를 시작한 지 얼마 되지 않아 다른 이웃님 블로그에서 처음 보게 되었는데 색이 예뻐서 저장해놓고 사용하다가 스킨을 바꾸면서 더 이상 사용하지 않았죠. 제목 바는 모양이나 색상을 조금씩 수정해서 사용하면 되는데, 저도 처음에는 어떻게 하는지 전혀 몰라 다른 분들이 만들어서 배포해주시는 것들을 가져와서 사용하였습니다. 쓰다 보니 조금씩 수정하는 스킬이 생기기 시작해서 몇 개 만들어놓고 돌려가며 사용하고 있는 중인데, 제가 사용하고 있는 것들을 공유해보도록 하겠습니다.

여러 가지 제목 바(h3 적용)
민트 네모 바
파란 네모 바
빨간 네모 바
핑크 동글 바
민트 동글 바
파랑 반동 글 바
저는 크게 위의 제목 바를 사용합니다. 가장 많이 사용하는 것은 첫 번째에 있는 민트 제목 바인데 은근 민트색의 느낌이 좋아서 자주 사용합니다. 뭔가 글이 깔끔한 느낌도 들고요. 색상은 다양한 색 중 골라서 사용하시면 되는데 마음에 드는 색으로 바꾸어 사용하시면 됩니다. HTML컬러코드(HTML color codes)에서 원하시는 색상을 골라 제목 바의 해드 부분을 바꾸어주시면 됩니다.
제목바 서식에 저장하기
아래 코드를 복사하신 후 서식에 저장하셔서 사용하시면 된답니다. 블로그 관리 - 서식관리 - 서식 작성 - HTML모드로 바꾼 후, 저장!


민트 네모 바
<h3 style="box-sizing: border-box; border-right-width: 0px; border-bottom: #20B2AA 1px solid; margin: 5px 0px; border-left: #20B2AA 15px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;" data-ke-size="size23">민트 네모 바</h3>
파란 네모 바
<h3 style="box-sizing: border-box; margin-bottom: 5px; border-right-width: 0px; word-spacing: 3px; margin-top: 5px; border-bottom: #0404 B4 2px solid; border-left: #0404B4 12px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; margin-right: 0px; border-image: initial; padding: 3px 5px 3px 5px;" data-ke-size="size23">파란 네모 바</h3>
빨간 네모 바
<h3 style="box-sizing: border-box; margin-bottom: 5px; border-right-width: 0px; word-spacing: 3px; margin-top: 5px; border-bottom: #698be2 2px solid; border-left: #FF0000 12px solid; border-bottom-color: #FF0000; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; margin-right: 0px; border-image: initial; padding: 3px 5px 3px 5px;" data-ke-size="size23">빨간 네모 바</h3>
핑크 동글 바
<h3 style="padding: 10px 5px; border-left: 1.4em solid #F08080; border-radius: 2em 0 0 2em; background-color: #e9e9e9;" data-ke-size="size26">핑크 동글 바</h3>
민트 동글 바
<h3 style="padding: 10px 5px; border-left: 1.4em solid #20B2AA; border-radius: 2em 0 0 2em; background-color: #e9e9e9;" data-ke-size="size26">민트 동글 바</h3>
파랑 반동글 바
<h3 style="padding: 5px; border-left: 1.4em solid blue; border-radius: 0.5em 0 0 0; background-color: #e9e9e9;" data-ke-size="size26">파랑 반동글 바</h3>
글을 쓸 때는 서식 불러와 쓰기
글을 쓰실 때는 상단의 기본 모드 옆에 ··· 을 눌러 '서식'을 선택하면 저장해놓은 서식의 목록이 나타납니다. 적당한 제목으로 저장해놓으신다면 사용하실 때 편하게 사용하실 수 있겠죠? 제목 바를 이용해서 글을 조금 더 정돈된 느낌으로 쓰신다면 좋으실 것 같습니다.


'부업의 세계 > 블로그 | 카카오뷰' 카테고리의 다른 글
| 드디어 애드센스 핀번호 도착! (7) | 2022.10.05 |
|---|---|
| 티스토리 글에 형광펜 밑줄 긋기 (0) | 2022.09.27 |
| 애드센스 핀번호 발급을 위한 본인확인(feat. 드/디/어!) (1) | 2022.09.23 |
| 애드센스 승인 거절 이유 & 대처방법 (4) | 2022.09.19 |
| 내 블로그에 로고 & 파비콘 쉽게 만들기(feat. 3초만에 파비콘 만들기) (2) | 2022.09.19 |