티스토리 제목바 ㅣ 본문 소제목 서식 공유
- 부업의 세계/블로그 | 카카오뷰
- 2023. 4. 6.
가끔 티스토리 글을 읽다보면 예쁜 제목바를 보셨을꺼에요. 제목바를 사용하면 일단 가독성이 높아지는데다가 우리가 제목으로 사용하는 h2 테그를 바로 사용하여 구글봇에게 제목이라는 것을 인식시켜주는 기능도 할 수 있다고 하는데요. 뭐 이유야 어째튼 예쁘고 가독성도 높여줄 수 있는 티스토리 제목바 서식을 공유해봅니다.

티스토리 제목바
제가 사용하고 있는 스킨은 약간 일기장 같은 스타일로 따로 제목바를 사용하고 있지 않지만, 다른 블로그는 그저 북클럽 스킨을 사용하고 있기 때문에 제목을 넣어줄 때 제목바를 사용하여 글을 작성하고 있어요. 제가 주로 사용하는 색상으로 만들어 본 제목바 서식을 공유해봅니다.

저는 그냥 제 취향에 맞춰서 위의 색을 사용하고 있지만, 색상을 변경하고 싶으시다면 색상 팔레트를 참고하셔서 원하는 색상으로 바꾸실 수 있습니다.
티스토리 제목바 색상 변경하기
색상 변경하는 방법은 어렵지 않습니다. 먼저 검색창에 [색상 팔레트]라고 검색하면 다음과 같은 화면이 나오게 됩니다. 원하는 색상을 선택한 후, 색상 옆에 나오는 색상번호(ex. #B5B2FF)를 복사합니다.

복사한 색상번호를 아래 소스의 빨간색으로 표시된 부분에 교체하여 넣어줍니다.
<h2 style="border-left: 13px solid #B5B2FF; padding: 0 15px 5px 10px; font-weight: bold; border-bottom: #B5B2FF 1px solid;">본문소제목</h2> <p>본문</p>
티스토리 제목바 서식에 저장하기
제목바 소스를 매번 붙여넣기 하여 사용하기 번거로우니 서식에 넣어놓고 사용하면 편리합니다.
- 블로그 관리 홈 - 콘텐츠 - 서식관리 - 서식쓰기
서식쓰기에 들어가신 후, 상단 오른쪽에 html 모드로 변경을 하신 후, 위의 소스를 붙여넣기 하셔서 저장하시면 됩니다.


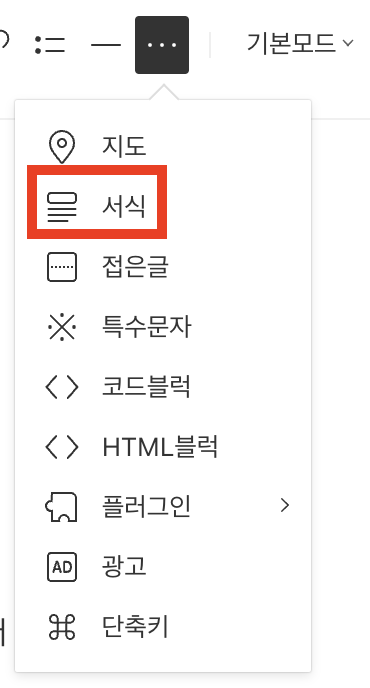
이렇게 저장해놓으신 서식은 글을 쓸 때, 위의 · · · 을 누르고 서식을 선택하셔서 불러오기하시면 편리하게 사용하실 수 있습니다. 위의 서식은 아래 첨부해두었으니 다운받으셔서 서식에 저장하신 후 사용하시면 됩니다.
'부업의 세계 > 블로그 | 카카오뷰' 카테고리의 다른 글
| 카카오뷰 부정매출 | 부정매출은 왜 발생될까? (1) | 2023.04.25 |
|---|---|
| 티스토리 링크버튼 만들기 ㅣ 링크버튼 서식 공유 (0) | 2023.04.07 |
| 블로그 지수 확인하기 ㅣ 내 블로그 확인하기 (1) | 2023.04.06 |
| 애드센스 승인 ㅣ 반자동 글쓰기로도 가능! (4) | 2023.04.03 |
| 카카오뷰 콘텐츠 큐레이션 수익 공개 (22/10 ~ 23/2) (2) | 2023.03.02 |